JavaScript cơ bản cho người mới bắt đầu
- hoangtiennha
- Sep 4, 2019
- 5 min read
Updated: Jan 28, 2021
Đối với những bạn thường xuyên tìm hiểu về mảng IT thì chắc hẳn không còn xa lạ khi nghe tới JavaScript rồi. Bài viết này sẽ giới thiệu cho bạn biết và hiểu JavaScript cơ bản.
1. JavaScript là gì?
JavaScript là một ngôn ngữ lập trình máy tính định hướng đối tượng, là ngôn ngữ động và nhẹ. Nó cho phép ta xây dựng nội dung web tương tác. Cụ thể hơn, JavaScript có thể tính toán, thao tác và phê duyệt dữ liệu cũng như cập nhật và thay đổi cả HTML và CSS của trang web. Với JavaScript bạn có thể xây dựng một số lượng lớn các ứng dụng web mạnh mẽ.

2. Tại sao bạn nên sử dụng JavaScript?
Bạn có biết rằng vượt qua cả Java và C ++ chính là JavaScript. Đây là một trong những ngôn ngữ được các nhà tuyển dụng yêu cầu bạn biết. Bên cạnh HTML và CSS, JavaScript là một phần thiết yếu của công nghệ phát triển web. Bởi vậy nếu bạn muốn tham gia phát triển web thì việc học JavaScipt cơ bản là điều bắt buộc. JavaScript là một công nghệ đa năng được sử dụng cho cả Front-End và Back-End của ứng dụng web. JavaScript cơ bản được sử dụng để phát triển ứng dụng di động, thậm chí là phát triển trò chơi.
3. Làm thế nào để bắt đầu?
Cài đặt
Khi bắt đầu phát triển với JavaScript cơ bản, bước đầu tiên bạn cần chú ý đến là cài đặt. Tùy thuộc vào hệ điều hành của bạn sẽ có cách cài đặt khác nhau:
Đối với Windows:
Phần mềm JavaScript IDE’s được sử dụng phổ biến nhất: Visual Studio Code của Microsoft.
Đầu tiên, bạn vào trang web https://code.visualstudio.com/ và nhấp vào Download for Windows.

Mở VSCodeUserSetup….exe trong phần tải về, bạn sẽ thấy setup wizard.

Sau đó, nhấp vào Next.

Chọn I accept the agreement và nhấp vào Next.

Chọn một thư mục thích hợp và nhấp vào Next. Thực hiện theo các cài đặt mặc định và nhấp vào Install.

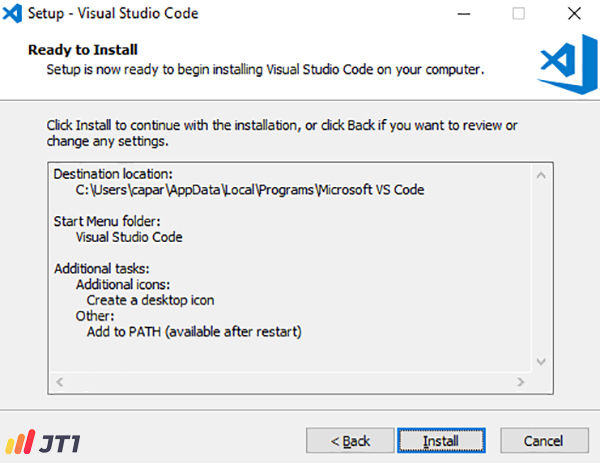
Đảm bảo rằng tất cả các cấu hình đã chọn được đặt theo cấu hình bạn dự định. Sau đó nhấp vào Install.

Chọn Launch Visual Studio Code và nhấp vào Finish.

Bạn sẽ thấy một cửa sổ tương tự như cửa sổ trên bật lên này. Bây giờ bắt đầu tạo một tập tin nào.
Điều hướng đến tab Explorer trong thanh công cụ File Explorer ở phía trên bên trái màn hình.

Bạn sẽ thấy màn hình Explorer mở ra. Nhấp vào Open Folder và chọn thư mục đích nơi bạn muốn có mã JavaScript và nó sẽ tạo một tab mới với tên của thư mục:

Nhấp vào New File trong tab thư mục mới và đặt tên (Bạn có thể đặt tên tùy thích miễn là kết thúc bằng .js), chẳng hạn testApp.js Nhập .js là để thông báo cho Visual Studio Code nhận ra tệp này là mã JavaScript và cho phép Visual Studio Code cung cấp cho bạn các đề xuất tự động điền khi bạn bắt đầu viết mã.

Khi thư mục đã được tạo, bạn sẽ thấy rằng nó đã được mở trong màn hình chính. Đây là nơi bạn sẽ lập trình. Hãy chắc chắn rằng bạn đã cài đặt Node.js cho hệ thống của mình để có thể thành công với các chương trình JavaScript mới tạo của mình. Bạn có thể tải Node.js tại https://nodejs.org/en/download/
Để đảm bảo mọi thứ đều hoạt động tốt, hãy nhập một thông báo kiểm tra, chẳng hạn như: ‘console.log ("TESTING TESTING 123") vào trong testApp.js.
Bây giờ hãy mở một giao diện điều khiển để xem nó có chạy không. Mở Command Prompt hoặc bất kỳ thiết bị đầu cuối nào bạn thích và điều hướng đến thư mục bạn đã chọn cho mã của chúng tôi.

Nhập node testApp.js vào cửa sổ đầu cuối của bạn.

Bạn sẽ thấy nó đăng nhập thành công TESTING TESTING 123.
Đối với Linux
Chúng ta thường dùng Ubuntu. Mặc dù Node.js có trong kho lưu trữ mặc định của Ubuntu, nhưng nếu bạn muốn có phiên bản mới nhất, bạn sẽ phải cài thêm Node.js PPA.
Để cài đặt Node.js, hãy chạy lệnh sau:
sudo apt install nodejs
Sau khi cài đặt, cả Node.js và NPM nên được cài đặt và sẵn sàng để sử dụng.
Bạn có thể kiểm tra phiên bản Node.js được cài đặt bằng lệnh sau:
node -v
npm -v
Để kiểm tra xem máy chủ web có được cài đặt đúng không, hãy chạy các lệnh sau để tạo tệp thử nghiệm có tên http_server.js trong thư mục trang chủ
cd ~/
nano http_server.js
Bây giờ, sao chép và dán đoạn văn bản sau vào tệp và lưu:
const http = require(‘http’);
const hostname = ‘127.0.0.1’; const port = 3000;
const server = http.createServer((req, res) => { res.statusCode = 200; res.setHeader(‘Content-Type’, ‘text/plain’); res.end(‘Hello World\n’); });
server.listen(port, hostname, () => { console.log(`Server running at http://${hostname}:${port}/`); });
Chạy lệnh bên dưới để khởi động máy chủ:
node http_server.js
Bạn sẽ thấy đầu ra như sau:
Server running at http://127.0.0.1:3000/
Bây giờ hãy mở trình duyệt của bạn và duyệt đến tên máy chủ hoặc địa chỉ IP của máy chủ, theo sau là cổng 3000… và bạn sẽ thấy một trang mặc định với Hello World
http://localhost:3000

Bây giờ bạn đã cài đặt thành công Node.js, bạn có thể bắt đầu hành trình viết chương trình bằng JavaScript cơ bản.
Chương trình mẫu
Khi đã hoàn thành các cài đặt cần thiết xong bạn có thể bắt đầu lập trình bằng JavaScript. Sau đây là cách chạy một chương trình JavaScript cơ bản. Ví dụ này sẽ được thực hiện trong VS Code và yêu cầu cài đặt Node js.
Đầu tiên, tạo một thư mục trên máy tính của bạn, nơi bạn muốn tệp chương trình của bạn được lưu trữ. Sau đó mở thư mục của bạn trong VS Code bằng cách nhấp vào TVS Code. Thêm tệp bằng cách nhấp vào nút Add File bên cạnh thư mục mới mở gần đây nhất. Một lần nữa, hãy đảm bảo khi đặt tên tệp đã có đuôi .js sau tên để đảm bảo tạo tệp JavaScript.

Sau đây là một chương trình mẫu đưa ra hai số lớn hơn trong bảng điều khiển.

Để thực hiện một chương trình như thế này: - Đi đến cửa sổ lệnh máy tính của bạn. - Nhập cd, theo sau là đường dẫn của thư mục chứa chương trình của bạn. - Chạy chương trình của bạn bằng cách gõ node theo sau là tên tệp của bạn.


Vậy là mọi thứ đã được cài đặt và chương trình đầu tiên của bạn đã chạy.
4. Trình quản lý gộp là gì?
Trình quản lý gộp là một công cụ phần mềm tự cài đặt, nâng cấp, thiết lập cấu hình và loại bỏ những chương trình máy tính. Nói một cách dễ hiểu là với trình quản lý gộp bạn sẽ dễ dàng quản lý các dự án của mình mà không cần phải làm những việc cập nhật và cài đặt một cách thủ công.
Có nhiều trình quản lý gộp dành cho Java Script cơ bản, trong đó phổ biến nhất là npm và bower.
Npm còn được gọi là trình quản lý gộp Node js. Nó gồm có một giao diện người dùng và cơ sở dữ liệu trực tuyến về các gói công khai và riêng tư. Npm chủ yếu cung cấp các nút tương thích mô-đun JavaScript. Còn Bower tập trung vào nền tảng web.
Hai loại trình quản lý gộp này có lợi thế tương ứng với nhau. Nhu cầu sử dụng loại nào còn phải phụ thuộc vào dự án của bạn.
Trên đây là một vài khái niệm cơ bản về JavaScript dành cho bạn muốn hiểu sơ qua về nó. Đây là một ngôn ngữ lập trình thông dụng và rất hiện hành nếu bạn muốn bắt đầu lập trình web hay bất kể ứng dụng nào đấy.
Xem thêm: Bạn đã biết cách học code nhanh hơn?
Dịch từ: Medium
_____________________
JT1 - IT Recruitment Agency
Website: https://www.jt1.vn
Email: hi@jt1.vn
Điện thoại: +8428 6675 6685
Xem thêm các bài viết khác tại: https://www.jt1.vn/blog
Theo dõi chúng tôi tại: https://www.facebook.com/jt1asia/


Comments